Hugo Using Markdown
Wed, Jan 13, 2016Links in Hugo
All links in Hugo are absolute. The website view of both the
“content” and “static” directories are at the Hugo top-level (they are
combined). You can put limited figures in the static directory, but
I don’t want to fill-up the aslhugo git repo with figures. For
example, if you want a photo in your home page, put it in
/static/hepplewhite/hepplewhite.jpg as an example. To refer to the
figure in your markdown you would use /hepplewwhite/hepplewhite.jpg.
Most figures (and data files) should be put on maya in
/asl/ftp/pub/username/xxx where username is your location in the ftp
pub site, and xxx is whatever you want. The nginx application that
serves up our web pages maps /asl/ftp/pub to /pub inside Hugo.
So, if I want to show
/asl/ftp/pub/strow/figs/nov2015/ciras/Png/airs_ak_t_image.png in a web page, I
should refer to it as /pub/strow/figs/nov2015/ciras/Png/airs_ak_t_image.png.
What I do is keep a copy of /asl/ftp/pub/strow on my local machine
at aslhugo/pub/strow so that previews of the figures show up. But,
this will NOT work for org-mode!
Probably the best thing to do is just always use absolute URL’s for
figures, so instead of using
/asl/ftp/pub/strow/figs/nov2015/ciras/Png/airs_ak_t_image.png, you should use
https:/asl.umbc.edu/pub/strow/figs/nov2015/ciras/Png/airs_ak_t_image.png and it
will show up in your previews using hugo on your home machine (as long
as you have internet access).
Markdown Syntax
Hugo uses a very basic definition of markdown. It does not use Pandoc extensions. By default, html code passes through and is un-touched by the Hugo markdown processor.
We are using MathJax to render latex math into html for our Hugo website. MathJax is used by almost all publishers for putting journal content on-line. For reasons I do not completely understand, Hugo requires that the latex markup be hidden within a code block (some piece of code you want rendered as ascii).
First of all, I would use Hugo “backtick” notation for all code
blocks, the default markdown approach is difficult to use, and almost
all website generators use the “backtick” approach. Our Hugo website
has a routine that captures the code block and renders them very
nicely. Here is the rendering of an in-line code block. Is was
done by enclosing the code block in backticks, as shown below where
we repeat these last two sentences.
Here is the rendering of an `in-line code block`. Is was done by enclosing the code block in backticks, as shown below where we repeat these last two sentences.
Note that the code block rendering will render carriage return, line feeds if they exist.
To render a matlab file (or latex, or html, etc) just use the backticks, and put the language right after the first set of three backticks. I would generally put language of “text” for notes, or if you do not want automatic colorization, etc. I can’t figure out how to render a code block inside a code block, so look at the source of this file (/strow/hugo_markdown.md) to see how this works.
% A matlab code snippet
for i=1:n
a(i) = fact(i);
end
Figures
Figures can be included either using the standard markdown syntax, or by what is called a Hugo “shortcode” that is somewhat fancier. Markdown syntax for a figure is

which produces
![]() Note you cannot set the size of the image! Hugo introduces a custom way to include figures, with syntax
The figure syntax is
Note you cannot set the size of the image! Hugo introduces a custom way to include figures, with syntax
The figure syntax is
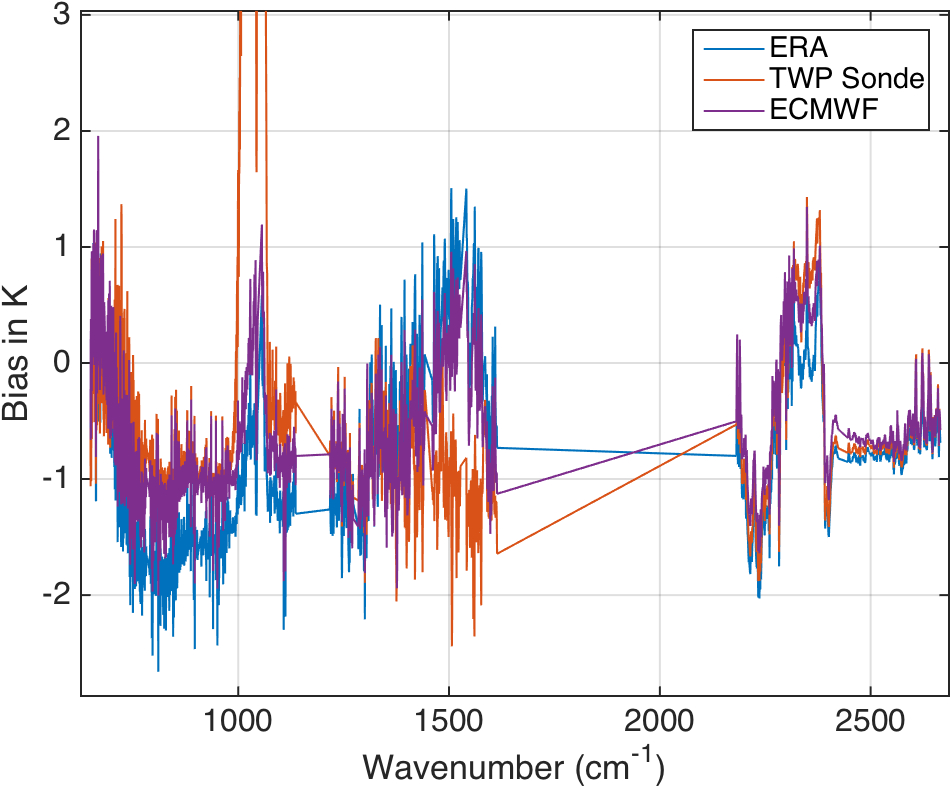
{{ < figure width="450px" src="/strow/test.png" title="Bias between AIRS observed and radiances simulated from six" >}}
which produces (I need to fix the caption color). I do not know why
Hugo indents this figure, it just does.

Figure 1: This is a real caption that is longer.
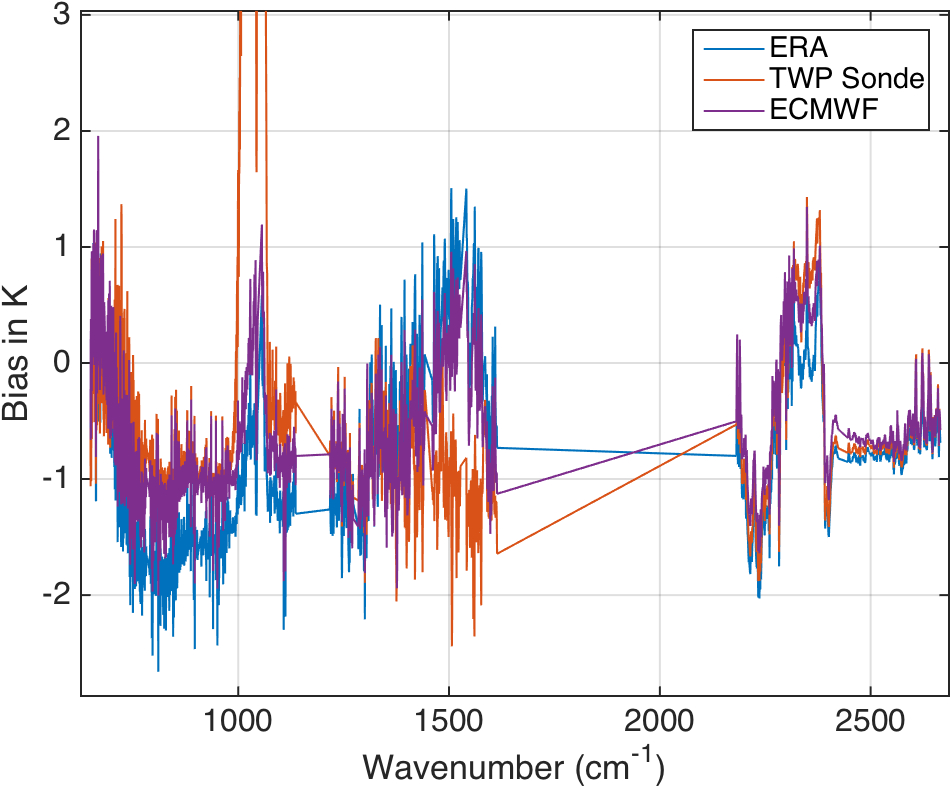
The Hugo figure captions are hardcoded for the h4 headline tag, which I can’t change. So, you might be better off just typing in the html code for figures if you want a caption, giving:

<figure>
<img width="450px" src="/strow/test.png" />
<figcaption>
Figure 2: Bias between AIRS observed and radiances simulated from six.
</figcaption>
</figure>
Math
To include a mathematical formula in-line using Markdown, enclose it
between `\$ and \$` (note the backticks). If you don’t use the
backticks, the subscript underscore (_) command will not work in the math rendering.
Here is some in-line math $a = \alpha \times \beta.$ For
latex equations or displaymath just type them in the file as usual:
\begin{equation}
\frac{n!}{k!(n-k)!} = \binom{n}{k}
\end{equation}
which gives, \begin{equation} \frac{n!}{k!(n-k)!} = \binom{n}{k}. \end{equation}
Lists
Lists work out of the box (enumerated or itemize)
1. Just write a Markdown document, and sprinkle your LaTeX code
snippets in between.
1. Save the document with an `.md` suffix.
1. Run the Pandoc conversion:
- Just write a Markdown document, and sprinkle your LaTeX code snippets in between.
- Save the document with an
.mdsuffix. - Run the Pandoc conversion:
but you need some typing in-between enumerated and itemized lists or Hugo won’t render them correctly.
* Just write a Markdown document, and sprinkle your LaTeX code
snippets in between.
* Save the document with an `.md` suffix.
* nested list
* Run the Pandoc conversion:
- Just write a Markdown document, and sprinkle your LaTeX code snippets in between.
- Save the document with an
.mdsuffix.- nested list
- Run the Pandoc conversion:
There is a css formating bug somewhere that puts in the extra space after a nested list.
Tables
Hugo is limited to simple tables, org-mode provides much more flexibility. Here is the Hugo (default markdown) table syntax, followed by it’s html rendering. The code block is fancier than it’s rendering…
Name | Age
-------|------
Bob | 27
Alice | 23
| Name | Age |
|---|---|
| Bob | 27 |
| Alice | 23 |
Example: Fenced Matlab Code Block
Here is an example of a Matlab fenced code block. Note, you can do ascii tables inside code block if you like. Looks at the source for this file to see how to do this.
% NAME
% rad2bt - translate radiance to brightness temperature
%
% SYNOPSIS
% bt = rad2bt(fr, rad);
%
% INPUTS
% fr - n-vector of wavenumbers, cm-1
% rad - n x k array of radiances, mW/m2 per strad
%
% OUTPUT
% bt - n x k array of brightness temps, K
%
% AUTHOR
% H. Motteler
%
function bt = rad2bt(fr, rad);
% Constants; values from NIST (CODATA98)
c = 2.99792458e+08; % speed of light 299 792 458 m s-1
h = 6.62606876e-34; % Planck constant 6.626 068 76 x 10-34 J s
k = 1.3806503e-23; % Boltzmann constant 1.380 6503 x 10-23 J K-1
% Compute radiation constants c1 and c2
c1 = 2*h*c*c * 1e+11;
c2 = (h*c/k) * 100;
% the scalar calculation, for reference
% bt = c2 * fr / log(1 + c1 * fr^3 / rad)
% LLS cut a bunch out here!
% do the vectorized calculation
bt = c2 * (fr * ones(1,j)) ./ log(1 + c1 * (fr.^3 * ones(1,j)) ./ rad);
% restore rad original shape
bt = reshape(bt, d2);